Hugo | Github Pages | Stack主题 | 搭建记录
基于 macOS Monterey,Hugo 框架和 GitHub Pages 网页寄存服务,博客主题为 Stack,搭建过程尽量简单,同时减少后续隐患
预警:非常啰嗦
前期准备
安装 Hugo
# 安装
brew install hugo
# 检查安装是否成功
hugo version
# 返回⬇️
hugo v0.104.1+extended darwin/arm64 BuildDate=unknown
安装 Git
在 Git 下载、安装程序,按默认选项安装即可
设置你的用户名和邮件地址
# 填你的 GitHub ID 和注册邮箱
git config --global user.name "<username>"
git config --global user.email user@example.com
GitHub
https://raw.githubusercontent.com/{user}/{repo}/master/{folderpath}/{filename}
https://cdn.jsdelivr.net/gh/{user}/{repo}/{folderpath}/{filename}
创建公开仓库
存放编译好的静态页面
创建私密仓库
存放源码
给两个仓库绑定 SSH key
- 生成 SSH key
ssh-keygen -t rsa -b 4096 -C "user@example.com"
这行命令 means:生成 SSH 密钥文件 - 密钥类型(rsa)- 密钥长度(4096) - 注释(user@example.com)
在 .ssh 文件夹里找到生成的 SSH
- 添加公钥:把 public key
id_rsa_hugo_deploy.pub添加到 uname.github.io 仓库(repo settings > deploy keys > add deploy key,需要勾选Allow write access):
cd .ssh
cat id_rsa_hugo_deploy.pub # 显示文件内容
- 添加私钥:Private Key 添加到 private仓库: 这里 Secrets 变量名要一定是: ACTIONS_DEPLOY_KEY
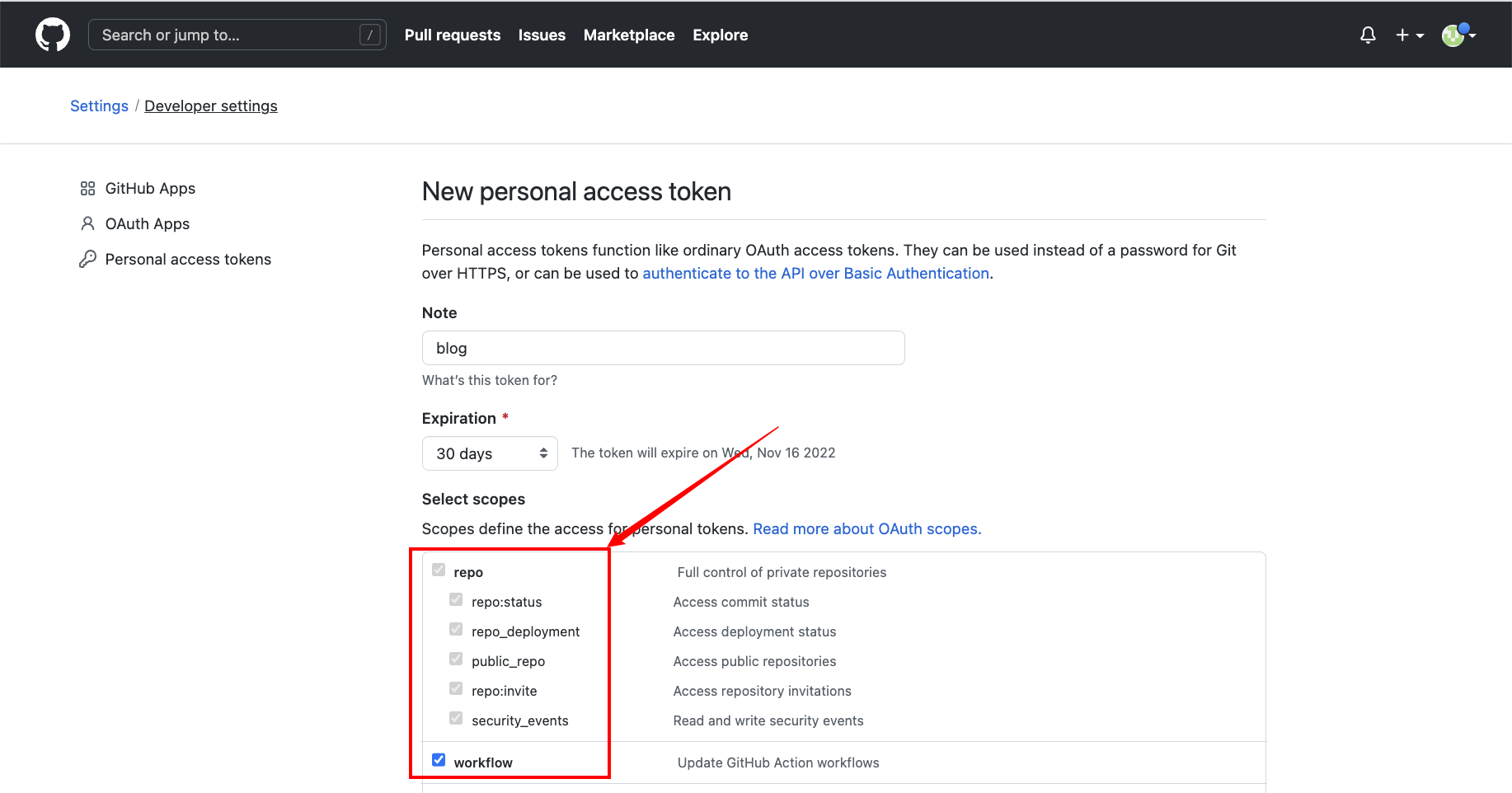
绑定 Token
- 在 Account- Settings- Developer Settings- Personal access tokens-Tokens(classic) 里创建 Token,记得勾选 repo 和 workflow,并复制保存。我的 Token: (隐藏)

- 在私有仓库 hugo-scources-settings-secrets-Actions 创建名为PERSONAL_TOKEN,值为刚才的 Token 的Secret,这样就完成了 Token 的设置
搭建步骤
克隆 private 仓库到本地
新建 Hugo 站点
在本地 hugo-sources 文件夹中执行 ⬇️,在当前目录生成 Hugo 源码
hugo new site . --force
找到 blog 文件夹,打开会发现结构如下
blog
├── archetypes # 配置文件,决定创建新博文时的自带格式
│ └── default.md
├── config.toml # 网站配置文件
├── content # 网站内容,全部是 markdown 格式
├── data
├── layouts # 网站模板,优先于 themes/<THEME>/layouts
├── static # 静态资源(css/js/fonts/media等)
└── themes
Hugo 主题
有了主题,内容才会渲染出来
在 github.com 搜索 hugo theme ,或在 Hugo Themes 选择你喜欢的主题。我选择 stack ,功能丰富,支持多种评论系统,使用人数多bug好解决
- fork 主题仓库,并使用
git submodule方式添加到 themes 里,这样方便后续对主题的修改进行单独维护
# 在hugo-sources目录下
git init
git submodule add https://github.com/<Uname>/hugo-theme-stack themes/hugo-theme-stack
- 更新主题:
# 初始化
git submodule update --init --recursive
# 同步主题仓库的最新修改
git submodule update --remote
- 删除根目录下的config.toml 文件,把
./themes/hugo-theme-stack/exampleSite/里的 config.yaml 和 content 转移到根目录下,在 config.yaml 中进行站点细节配置 - 删掉
examplesite/content/post/rich-content/index.md,因为Twitter 等等被墙应用的API 中国大陆无法访问 Issus #191@CaiJimmy/hugo-theme-stack - 本地预览
hugo server -D
# 在浏览器打开localhost:1313
- 预览满意了 Control+C 终止预览
推送到 GitHub
git add .
git commit -m "first commit"
git push -u origin main
GitHub Actions 配置
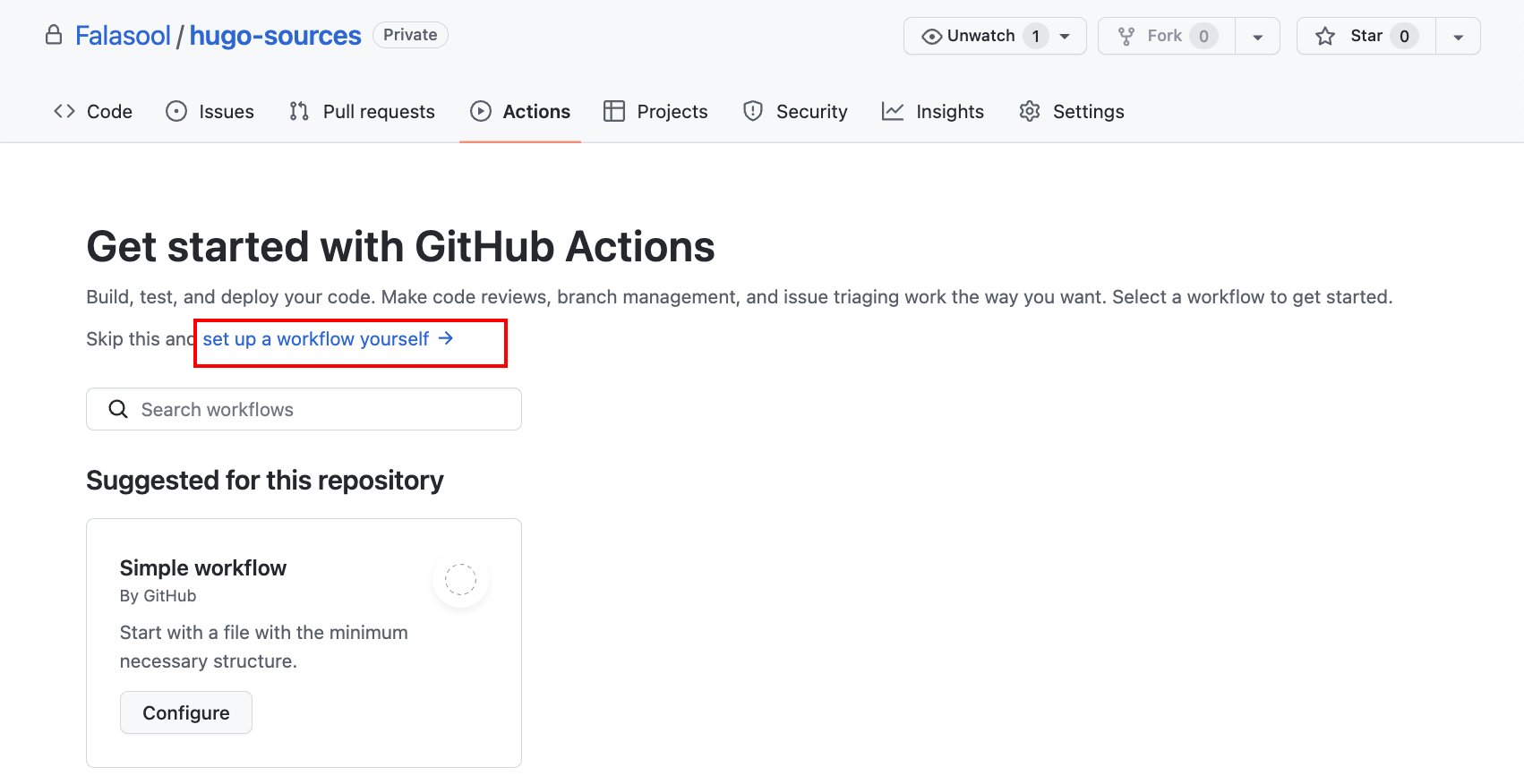
- 在 GitHub 的 Private 仓库页面,切换到 Actions tab,点击
set up a workflow yourself,粘贴以下文件,并 commit

name: Deploy Hugo Site to Github Pages on Main Branch
on:
push:
branches:
- main
workflow_dispatch:
schedule:
# Runs everyday at 8:00 AM
- cron: "0 0 * * *"
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: '0.104.1' # 查看你的版本把它替换掉,防止兼容问题
extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
PERSONAL_TOKEN: ${{ secrets.PERSONAL_TOKEN }} # 这里的 ACTIONS_DEPLOY_KEY 则是上面设置 Private Key的变量名
external_repository: 0livia99/0livia99.github.io # Pages 远程仓库
publish_dir: "./public"
keep_files: false # remove existing files
publish_branch: main # deploying branch
commit_message: ${{ github.event.head_commit.message }}
cname: anodicseal.xyz # 这里要改成你的个人域名,没有就把这行注释掉
- 在本地 hugo-sources 目录下执行
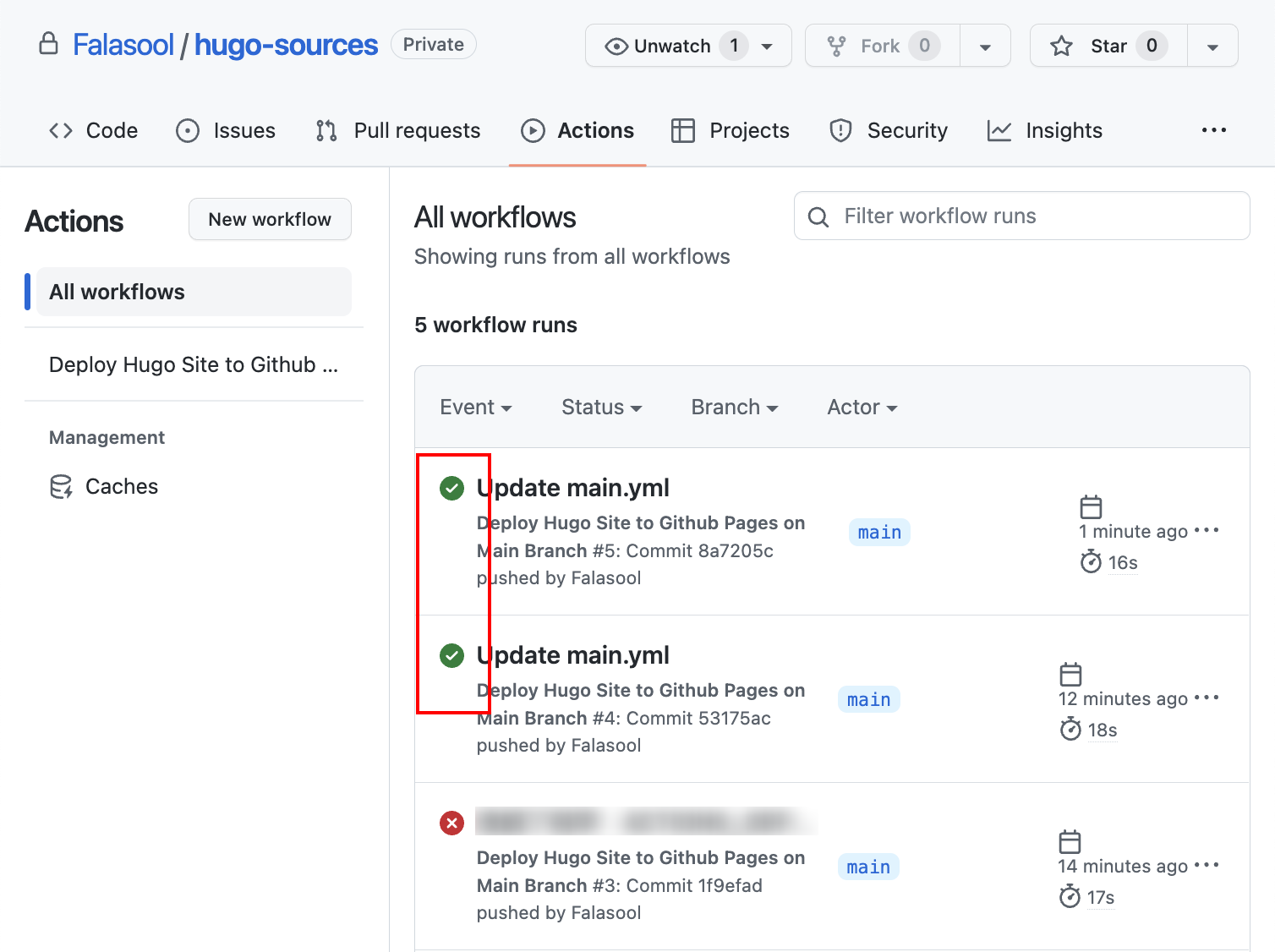
git pull origin main,查看本地文件夹,出现了.github/workflows/main.yml文件 - 检查流水线是否被正常触发(查看流水线日志)

博客搭建完成
修复博客搜索功能
输入关键词后页面空白,在控制台 Network 看到是 search.json 的跨域问题。
原因是博客使用 xx.github.io 域名后 用 CNAME 指向个人域名。模版的 {{ .Permalink }} 拿到的是配置文件里的 baseURL,所以就跨域了。最粗暴的办法,把模版写死,搜索功能就好了
使用步骤
# 新建文章
hugo new post/<title>.md
# 打开<title.md>,编辑并保存
# 本地预览
hugo server -D
# 没问题了就push到远程仓库,Actions会自动部署
git add .
git commit -m "test"
git push origin main
拓展
Github Actions 实现的三种方案:
- github_token
- deploy_key
- personal_token
适用情况和差异请参考 官方文档
相关参考
自动发布系统
Workflow syntax for GitHub Actions
CI/CD是什麼?一篇認識CI/CD工具及優勢,將日常瑣事自動化
Hugo + GitHub Action,搭建你的博客自动发布系统
Hugo 搭配 Github Actions 實現 Github Pages 的自動部署
利用GitHub Action实现Hugo博客在GitHub Pages自动部署
GitHubAction + Hugo 自动构建发布个人博客
使用 Github Actions 自动发布 hugo 站点
***