JS | 原型链的理解

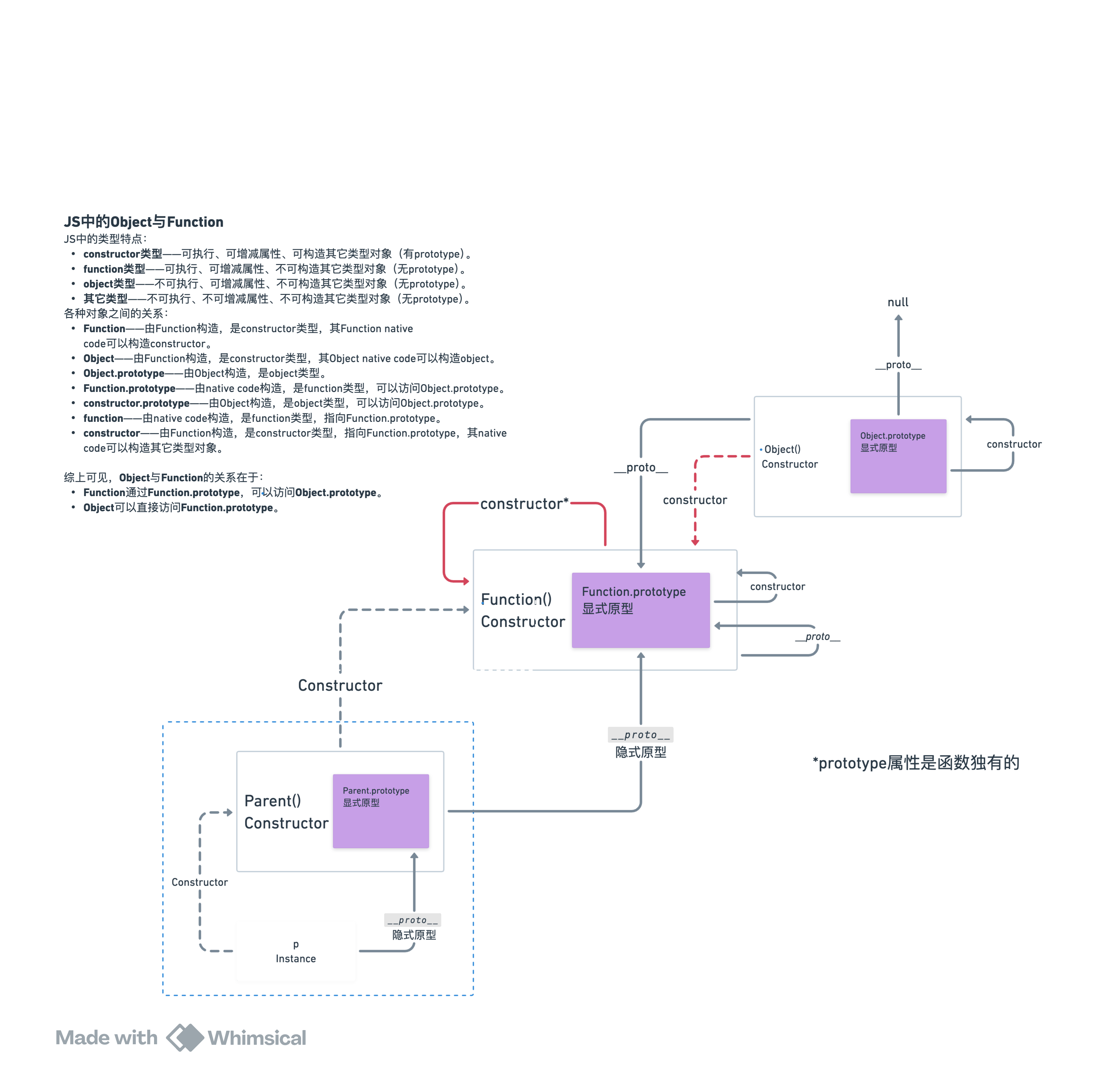
先上图
一些概念
JS 中万物皆对象,分为普通对象和函数对象。
每个对象都有一个私有属性 [[Prototype]] ,私有属性指向原型 prototype,由于原型 prototype 也是对象,它会重复这一循环层层向上,直到一个对象的原型为 null
__proto__ 是 [[Prototype]] 的 getter/setter
__proto__ 的 value 必须是对象/null
原型链不能形成闭环
普通的原型链
const p = new Parent()
我声明了一个对象 p,p作为Parent的实例,能拿到Parent里预先定义的属性和方法,这就是继承
p.__proto__ === Parent.prototype ,__proto__ 像指针,指向实例继承的属性&方法
Parent.prototype.constructor === Parent,Parent.prototype本身是Parent 的一个实例,反过来说, Parent.prototype的构造器是Parent
图中的虚线,p =====> Parent,因为p.constructor实际上是从Parent.prototype继承来的⬆️
JS 中的 Function 和 Object
设计思想:高内聚、低耦合
- Function的constructor是Function,所以
Function.__proto__指向Function.prototype - Object的constructor是Function
盘古开天地:先有 Object.prototype ,再有 Function.prototype ,再有 Function 和Object
当我们说一个对象继承自某个 Constructor 时,其实我们是在说,从这个对象的原型链上找到了 Constructor.prototype。
所以,Object.prototype 可以先于 Object 出现,然后用这个 prototype 构造出 Function.prototype,有了 Function.prototype 再构造出 Function , Object 这几个构造器。然后把 Object.prototype 挂到 Object 上,Function.prototype 挂到Function 上。
好比栗子中的 obj 构造自 p ,而 obj 构造出来之后,p 才挂到 A 上,我们说 obj 是 A 类型的,但是 obj 是用 A.prototype(就是 p ) 构造出来的。
分析可得:全局下的 Object 构造自 Function.prototype, Function.prototype 构造自 Object.prototype。
联系
instanceof 的原理:原型链(遍历目标的原型链,直到找到右边变量的 prototype)
特殊情况:
console.log(Function instanceof Object) // true
console.log(Object instanceof Function) // true
Object的构造器是 Function,同时 JS 中万物皆对象💦
参考 & 致谢
javascript - 一张图搞定JS原型&原型链 - 个人文章 - SegmentFault 思否
从面向对象设计角度,全面解读——JS中的函数与对象、Object与Function、以及原型链与继承 - 知乎